Mise à jour Page Expérience par Google
Google a annoncé fin mai le déploiement prochain d’une nouvelle mise à jour de son algorithme de recherche prenant en compte l’expérience utilisateur. Il s’agit de mesurer des signaux vitaux essentiels (Core Web Vitals) de la performance du site web pour une meilleure expérience de navigation.
On savait l’UX proche du SEO, on parle de SXO (Search Experience Optimisation), cette proximité sera donc encore plus forte lors du déploiement de cette mise à jour, courant 2021 selon le calendrier de Google.
A noter que ces signaux sont déjà mesurés sur la Search Console et que les outils de webperformance comme webpagetest.org ou Pagespeed Insights commencent à les évaluer.
Cette mise à jour à venir nous conforte dans notre façon de concevoir les sites de nos clients : en intégrant les intentions de l’utilisateur dans la conception des parcours, en intégrant les sites de façons aussi simples et légères que possible (du vrai sur mesure avec le bannissement des thèmes) et bien sûr en pensant le référencement naturel en fonction des besoins des internautes.
Core Web Vitals : qu’est-ce qui est mesuré
Avec cette Page Expérience Update, Google souhaite mesurer l’expérience utilisateur réelle : l’interactivité et la stabilité visuelle de la page.

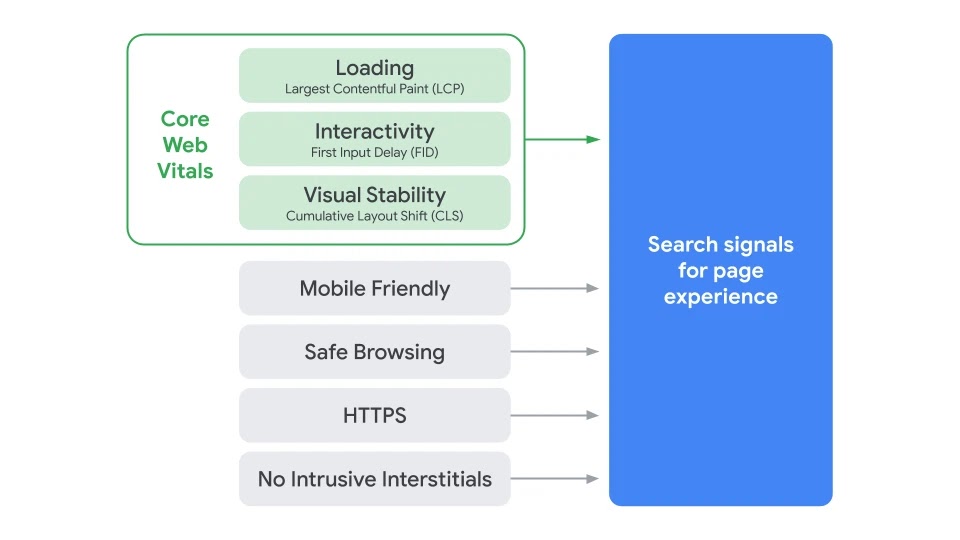
Les signaux vitaux d’une page web, critère SEO en 2021 selon Google
Google ajoute ainsi trois facteurs :
- Largest Contentful Paint (LCP) : quand le plus grand élément de contenu utile est affiché sur la page. L’objectif de cet élément est de mesurer l’expérience utilisateur. Google ne cherche donc pas simplement à mesurer la performance d’une page web sur sa vitesse de chargement mais bien la réaction de l’internaute face à l’affichage du contenu le plus important. Cette mesure a été initiée par Google lors de la sortie de la version 77 de Chrome. Entre 0 et 2,5s, le LCP est bon ; jusqu’à 4s, on le considère comme moyen ; au-delà, ce signal est mauvais.
- Cumulative Layout Shift (CLS) : mesure la fréquence à laquelle les utilisateurs subissent des changements de mise en page inattendus. Un CLS faible indique une bonne stabilité visuelle de la page et permet donc de garantir qu’elle est agréable pour l’internaute. Un bon CLS doit être inférieur à 0,1s.
- First Input Delay (FID) : mesure le délais entre l’instant où l’internaute tente d’interagir avec le site et le moment où le site est effectivement capable de répondre (par exemple si des scripts n’ont pas fini de charger alors que le contenu de la page est visible). Entre 0 et 100ms, le FID est bon ; entre 100ms et 300ms, on le considère comme moyen ; au-delà, ce signal est mauvais.
Ainsi, Google rajoute une couche aux signaux existants relatifs à l’expérience utilisateur comme la vitesse de chargement, la navigation sécurisée (https) ou l’ergonomie mobile.
Avec cette nouvelle recommandation SEO de Google, parions que les performances web des sites vont à présent être pris en compte, comme lorsque Google a poussé les sites à passer au https.