De la couleur !
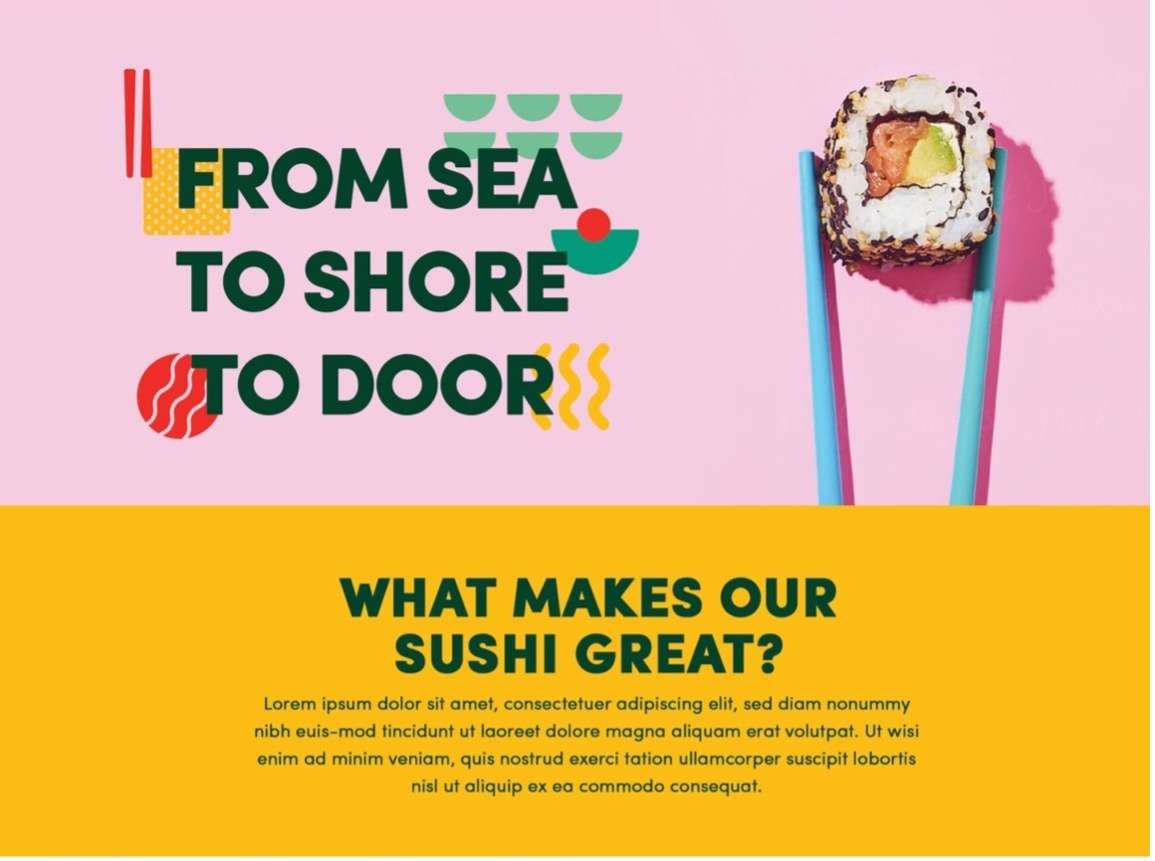
La tendance revient aux couleurs flashy !
Cette année, les couleurs osées reviennent souvent. Les couleurs rétro des années 70 et 80 réapparaissent sur le web ainsi que les couleurs futuristes des années 1990.

Les couleurs pastel sont toujours à l’ordre du jour comme en témoigne la couleur PANTONE de l’année : le Very Peri.
Toutes ces couleurs sont utilisées sobrement, sur un design léger ou sur des fonds foncés pour un contraste plus fort.
Le flat design utilisé il y a quelques années avec des couleurs claires (blanc, crème gris) revient mais avec des couleurs vives.
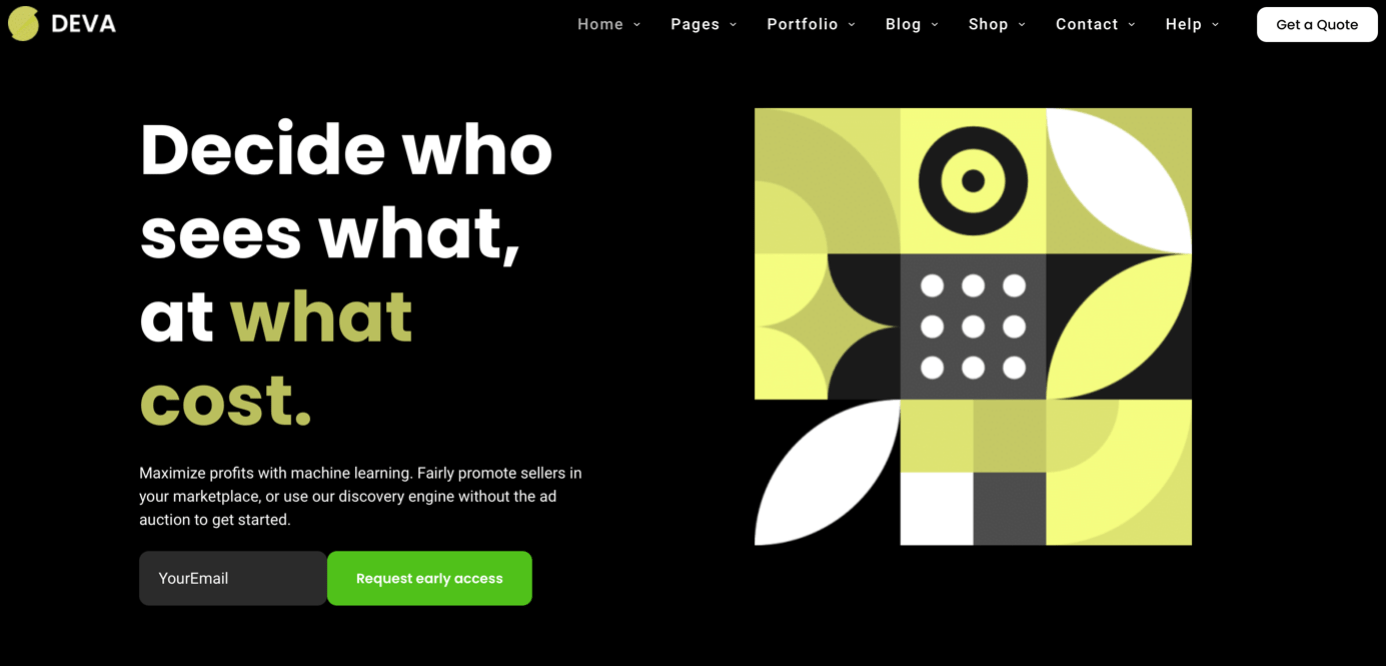
Le dark mode
Le mode sombre prend de plus en plus de place sur le web et cela s’explique par plusieurs raisons.
D’abord, le noir est une couleur associée au pouvoir, à l’élégance et au prestige.
Sur votre site internet, un fond noir permet de faire ressortir des éléments graphiques clairs (visuels, illustrations, typographies, …). Le noir permet aussi de mettre en valeur les couleurs flashy.
Le noir réduit la fatigue oculaire et la consommation énergétique de votre internaute.
Petit conseil : préférez un gris foncé plutôt qu’un noir pour apporter le contraste suffisant et utiliser le blanc sans que l’association agresse l’œil de l’internaute à cause d’un contraste trop fort.
L’humain
La crise sanitaire et les différents confinements vécus ces deux dernières années ont amené à mettre au premier plan l’aspect humain.
Cela se manifeste de différentes façons.
Certains sites vont préférer mettre en avant des visages humains, pendant que d’autres vont mettre en avant des « imperfections » en montrant un côté « fait-main » avec des illustrations uniques ou des éléments qui montrent le travail humain, comme sur cet exemple.
Iconographie fait-main
Pour revenir sur le côté humain, certaines entreprises vont utiliser des icônes ou des illustrations dessinées à la main et avec un aspect abstrait pour se démarquer de la concurrence. Ces icônes uniques apportent des émotions et humanisent le site, elles représentent la personnalité de la marque.
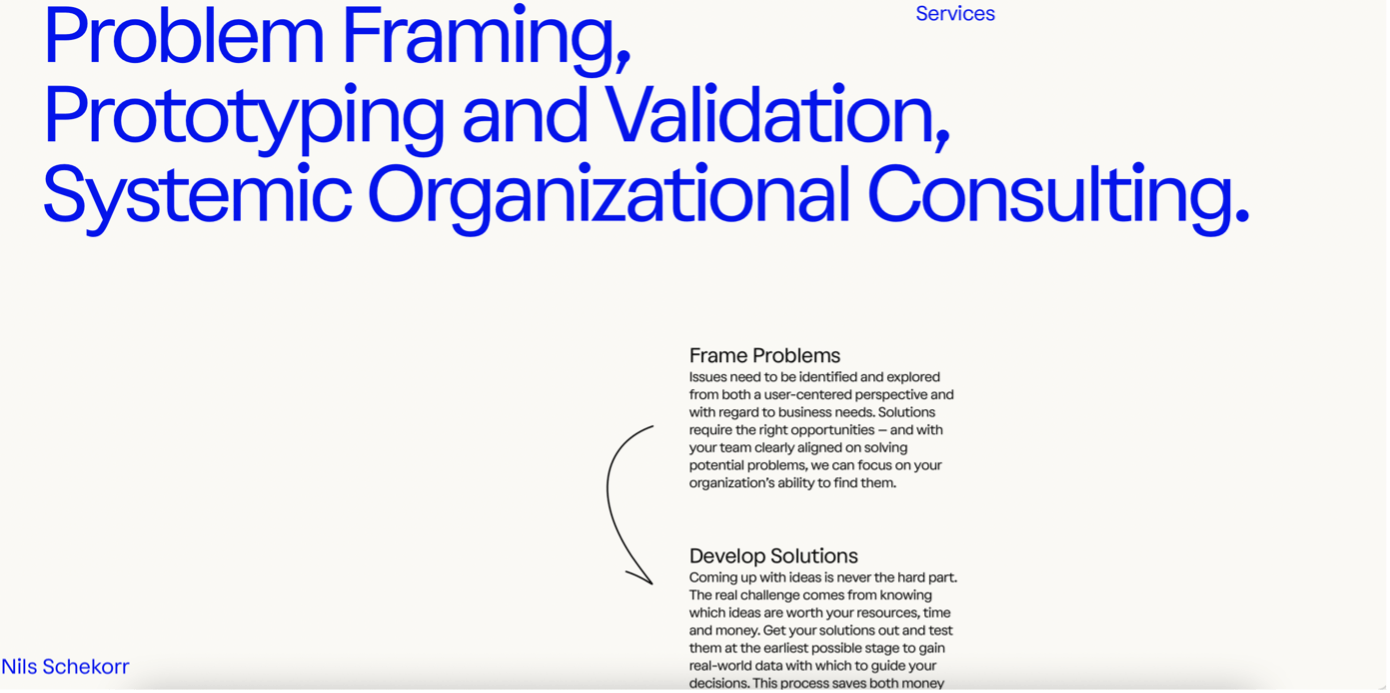
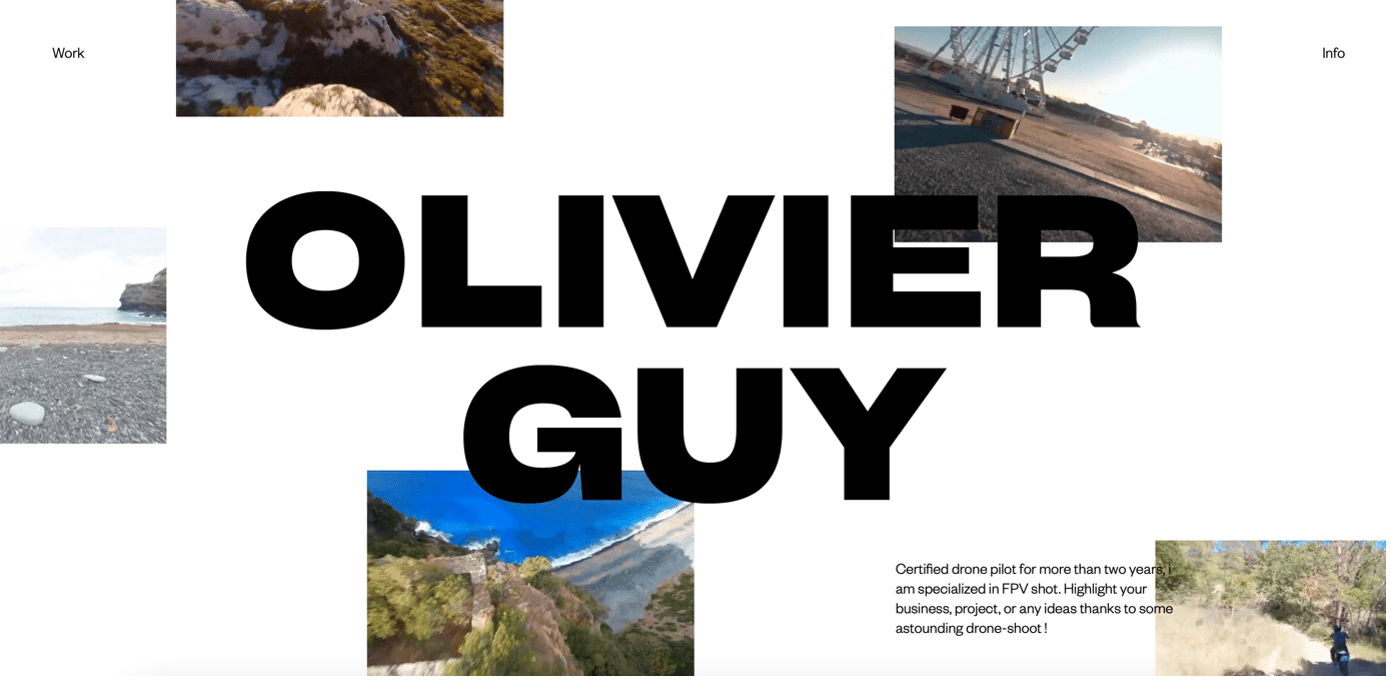
L’asymétrie
Le fait de casser la symétrie des éléments d’un site internet lui donne un aspect humain et dynamise l’expérience client.
L’asymétrie s’associe avec la simplicité, avec une mise en forme déstructurée. Il est important de garder un design épuré pour ne pas perdre les internautes.
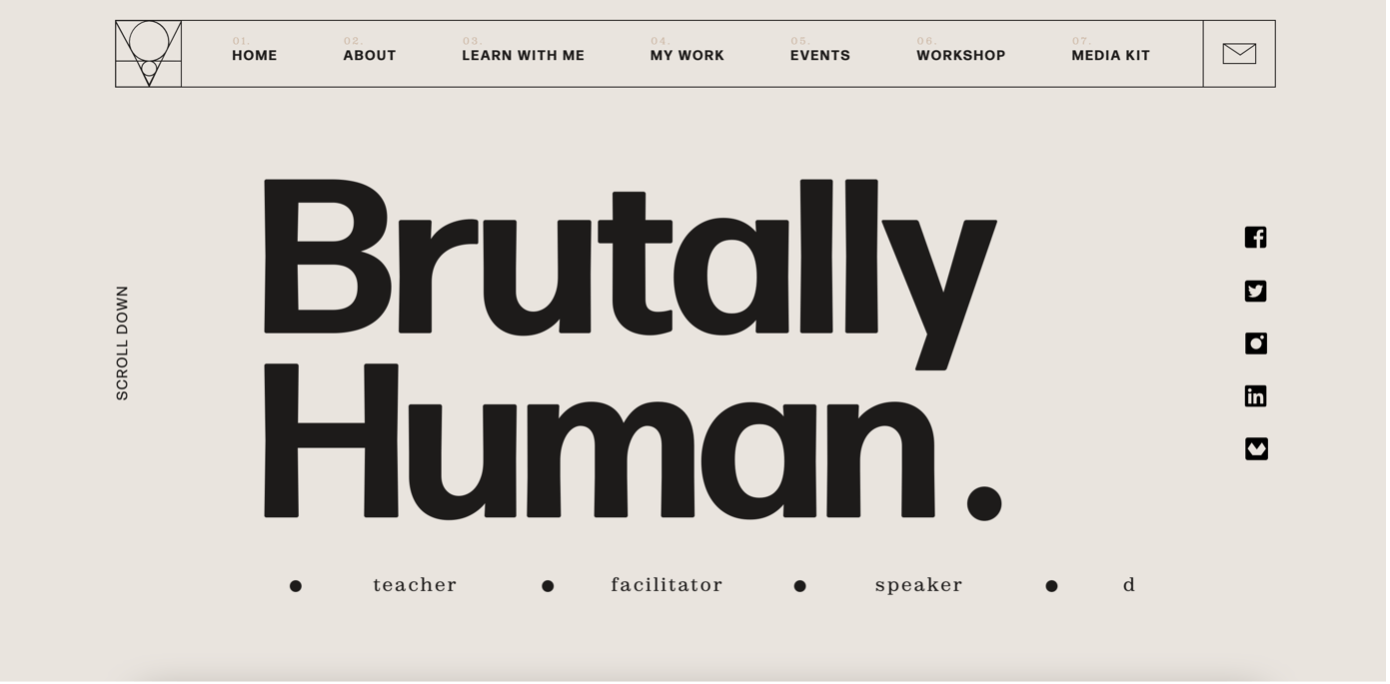
Néo-brutalisme
Le brutalisme, mouvement des années 50 à 70 qui mettait l’accent sur les matériaux bruts comme le béton, aujourd’hui, est associé au minimalisme pour créer le néo-brutalisme. Les éléments qui caractérisent ce mouvement sont l’association de fonds unis avec des mises en forme asymétriques, des polices informatiques et des photos brutes, non traitées.
Ce mouvement permet de créer des sites web épurés et minimalistes.
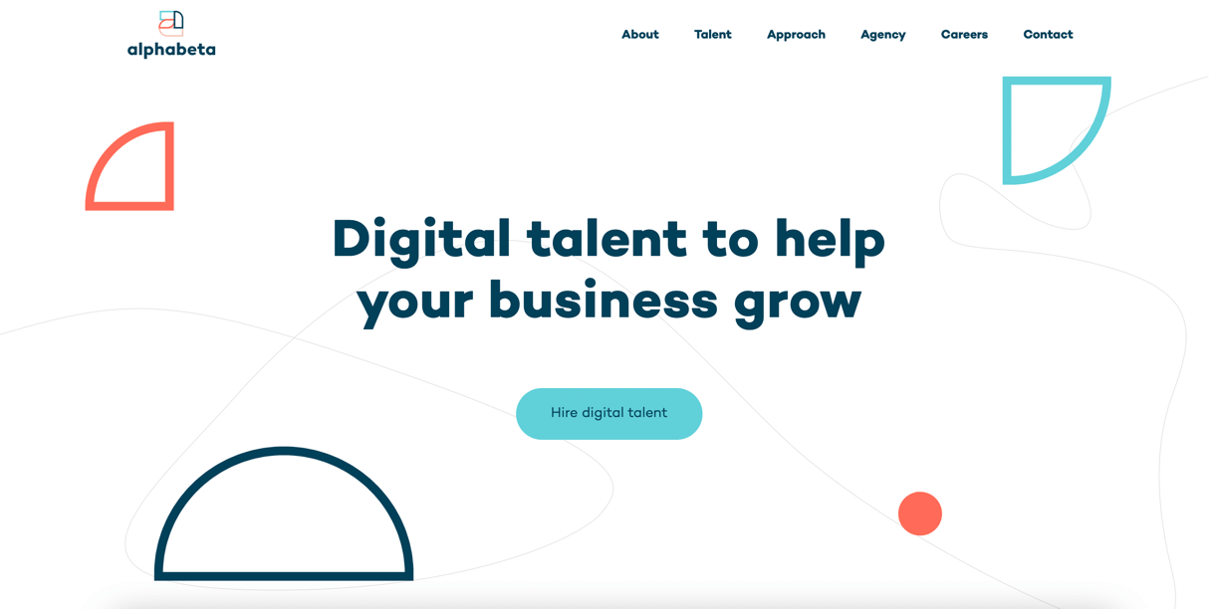
Des formes organiques et simple
Des formes simples peuvent être un bon outil pour habiller des blocs de contenu ou des boutons. Ces ronds, carrés, rectangles, … sont souvent associés à des couleurs vives pour dynamiser les pages de votre site et créer du relief comme sur cet exemple.
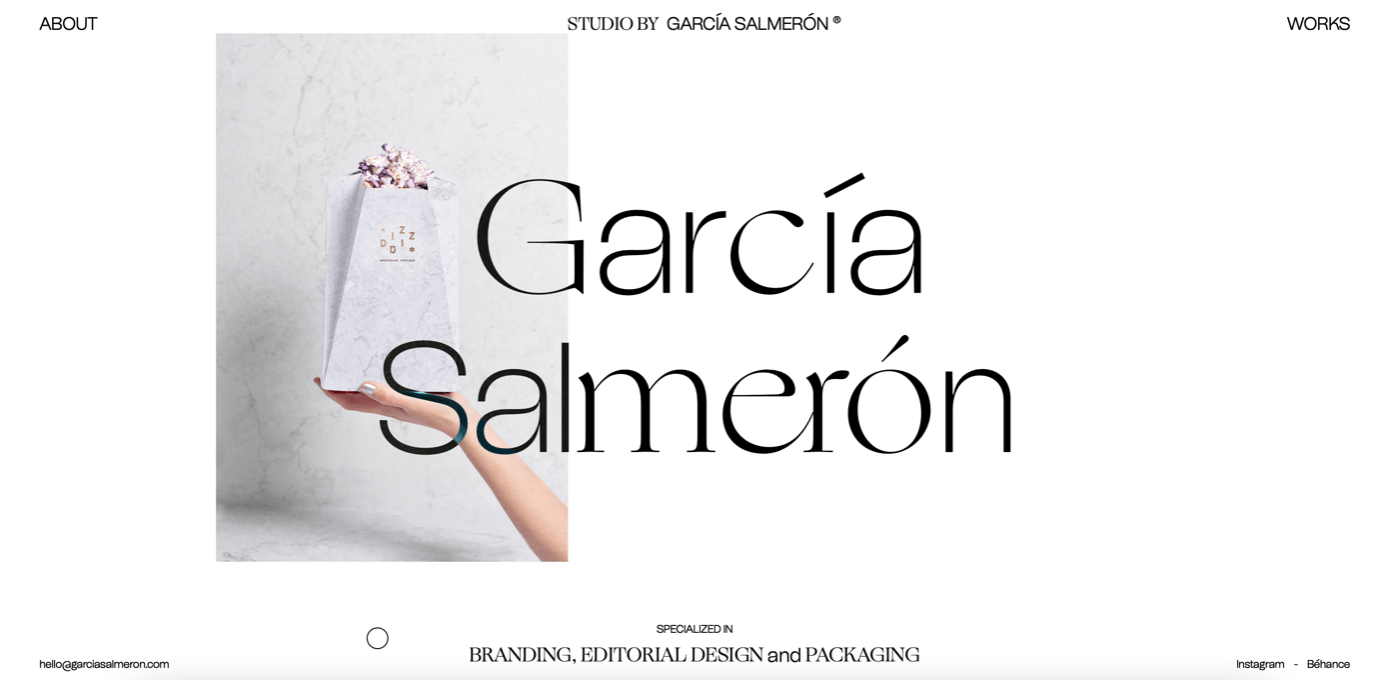
Des typo XXL
Avec des visuels simples et un design épuré, les typographies XXL habillent facilement un site en renforçant l’identité de l’entreprise.
Les typographies Serif, ou à empattements, reviennent à la mode aussi pour apporter du caractère aux titres des sites web.
Micro-animations
Les micro-animations sont très utilisées par les webdesigners car elles suscitent l’intérêt de l’internaute et capte son attention plus longtemps que sur un site sans animations.
Cela peut prendre la forme d’interactions avec une typographie au mouvement de la souris ou l’animation d’une illustration au scroll.
Les boutons de clic sont de plus en plus animés aussi, à la place d’un simple remplissage ou surlignage.
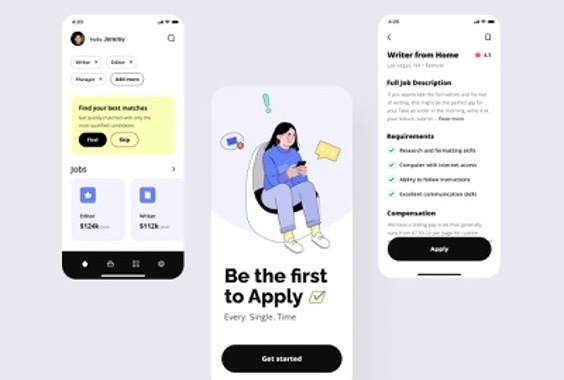
Mobile first
Fin 2022, le mobile représentera 40% du trafic internet mondial. Alors pour s’adapter à ce changement, les webdesigners sont amenés à réaliser de plus en plus régulièrement les maquettes de sites web directement en format mobile. Cela permet de penser l’ergonomie et le design d’un site dès le début de sa conception en mobile first.